5 проверенных способов ⋆ InBenefit
У вас бывали ситуации, когда вы зашли на какой-то сайт, и вам он настолько понравился, что захотелось узнать, на базе каких веб-технологий он сделан? Вы еще не определились с платформой, и не разбираетесь в таких названиях, как WordPress, Joomla и Drupal, и уж тем более не знаете, какая из них лучше? Но если любимый вами сайт, создан, к примеру, на WordPress, вы ведь явно проникнитесь доверием к этой платформе, верно? Это могут быть не только любимые сайты, которыми вы вдохновляетесь, но и сайты конкурентов, например. У них могут быть определенные причины выбирать ту или иную платформу. А если у них все идет лучше некуда, то и платформа, которую они выбрали, явно должна быть качественной. Если вы узнаете, на какой платформе сделан сайт, это поможет вам самим наконец-то определиться с выбором идеальной площадки для сайта и начать воплощать в жизнь свои идеи.
Сегодня я кратко опишу несколько элементарных и более замороченных способов, которые помогут вам узнать, на каком движке создан сайт. Прежде всего обзор будет касаться так называемых CMS, то есть систем управления контентом. Эти платформы отличаются относительной простотой освоения и разработки. Большинство из них бесплатные, что тоже большой плюс. Поэтому, если вы захотите создавать сайт на базе одной из CMS, ваш бюджет будет относительно скромным.
Если вам интересно предметно узнать, какие преимущества и недостатки есть у каждой из платформ, прочтите нашу отдельную статью, где подробно сравниваются самые топовые решения: WordPress, Drupal и Joomla. Ну а для тех, кто хочет прямо сейчас узнать, на какой платформе сделан тот или иной сайт, предлагаю без лишних слов попробовать первые способы.
Как узнать на какой платформе сделать сайт: 5 проверенных способов
Сразу хочу предупредить, что разработчики сайтов чаще всего стараются скрыть информацию о платформе, на которой сделан сайт, ведь если ею воспользуются злоумышленники, им будет гораздо проще взломать такой сайт. Зачем им лишняя брешь в безопасности?
Тем не менее есть несколько проверенных методов, которые помогут вам ответить на вопрос: «Как узнать на какой платформе сделан сайт?». Если даже и не все, то хотя бы один из них обязательно сработает, а значит вы достигните желаемого результата и сможете определить платформу сайта вручную.
Как понять на какой платформе сделан сайт – Традиционные способы
Информация о странице или ее HTML-код
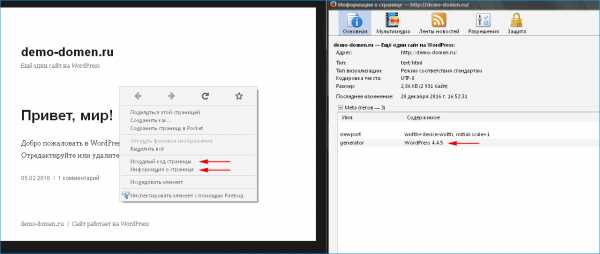
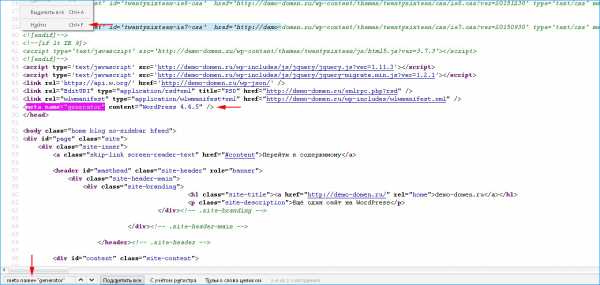
Этот способ определения движка сайта считается самым достоверным и надежным. Вам нужно на главной странице интересующего вас сайта вызвать контекстное меню и выбрать «Просмотр кода страницы» или аналогичную команду (зависит от вашего браузера). В браузере Firefox, к примеру, есть дополнительная возможность выбрать команду «Информация о странице».
После открытия кода или информации о странице нам нужно найти тег «generator». Чтобы не делать это вручную, нажмите «Ctrl+F», введите нужное слово и вуаля! Найденный фрагмент текста подскажет вам, на какой площадке создан тот или иной сайт. А строка с этим тегом будет выглядеть примерно так:
<meta name=»generator» content=»НАЗВАНИЕ ПЛАТФОРМЫ″ />
Адрес (ссылка) админ-панели
Второй верный способ узнать, какую CMS использует сайт – узнать какая админка у этого сайта. Точнее какой у нее адрес. Для этого введите в строку поиска адресвашегосайта.com и после значка слеша «/» попытайтесь ввести один из вариантов ссылки на админку. Для разных CMS они разные. К примеру, для Joomla это чаще всего /administrator, для Drupal – /admin, для WordPress – /wp-admin.
Вот список основных возможных адресов для различных платформ:
WordPress – /wp-admin
Битрикс – /bitrix/admin
Joomla – /administrator
Drupal (и многие другие) – /user или /admin
Как только ваша ссылка с необходимым словом заработает (загрузится страница входа в админ-панель), это и будет ответом на ваш вопрос – как посмотреть на какой платформе сделан сайт. В некоторых панелях при входе может даже отображаться логотип CMS. Кстати, у нас на сайте InBenefit для админки, если вас интересует, есть большое количество HTML-шаблонов, которые помогут прокачать вашу панель, сделав ее красивее, функциональнее и удобнее.
Смею заметить, что большинство профессиональных веб-разработчиков стараются защитить и админку, изменяя к ней путь или предоставляя доступ только по конкретным IP-адресам. Но попробовать этот способ все же не помешает.
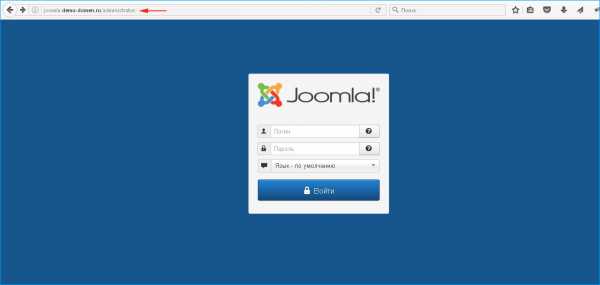
Вот, к примеру, как выглядит страница входа в админ-панель на WordPress:
Типичный вид ссылок на страницы
До недавнего времени довольно распространенным был еще один способ проверки ссылок различных страниц сайта. Дело в том, что в различных CMS есть стандартные форматы ссылок не только на админку, но и на обычные страницы. К примеру, для WordPress ссылки по умолчанию заканчивались в виде /p325, на Joomla /index.php…, а на Prestashop (CMS для интернет-магазинов) – /page_name. Но если со ссылками на админку заморачиваются не все веб-мастеры, то со ссылками на страницы все совсем по-другому. В силу важности SEO особое значение приобрели человекопонятные урлы (ЧПУ), то есть ссылки, в которых не просто стоит номер статьи на сайте, а содержится информация о контенте или заголовок статьи. К примеру, эта статья, как вы видите, имеет ссылку https://inbenefit.com/на-какой-платформе-сделан-сайт. На многих российских сайтах в ссылках используется транслитерация, но суть от этого не меняется.
Такие ссылки позволяют сайту индексироваться лучше в поисковых системах, что положительно влияет на SEO. Так что без таких ссылок в современном сайте просто не обойтись. А равняться на сайты, в которых нет такого рода ссылок, будет довольно глупо. Поэтому можно сказать, что этот способ практически изжил себя, но вы можете потренироваться на каких-нибудь стареньких сайтах, чтобы просто его проверить.
Узнать на какой платформе сделан сайт онлайн: Простые способы
Даже если предыдущие способы не выдали вам никаких результатов, это не значит, что узнать, на какой платформе сделан сайт, будет невозможно. Онлайн-инструменты, доступные на рынке, очень хорошо себя показывают в работе, и сейчас вы в этом сами убедитесь.
Плагины или расширения в браузере
В зависимости от используемого вами браузера, вы сможете установить определенное расширение или плагин в официальном магазине, который позволит вам определить не только движок, на котором работает сайт, но и другие используемые в нем веб-технологии. Причем такой инструмент работает в автоматическом режиме сразу после установки, показывая в верхней правой части браузера (справа от адресной строки) основную информацию о веб-ресурсе.
Для Google Chrome самое популярное и удобное расширение это Wappalyzer. У него пон
inbenefit.com
что это такое, чем они отличаются, как узнать и выбрать лучшую
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Какие бывают платформы для создания сайтов и чем они отличаются
Сайты, в основном, строятся на базе готовых платформ. Это просто — можно добавить интересующий модуль, и на сайте появится новая функция, соответствующая этому модулю. Можно разделить платформы для разработки сайтов на три категории.
Фреймворки
Это отдельные библиотеки для разных языков программирования, которые используются при разработке сайтов. Самые популярные:
- Yii – наиболее популярный фреймворк на языке php.
- Ruby on Rails – завоевавшая широкое признание Ruby-платформа.
- Spring MVC – достаточно популярный фреймворк на языке Java.
- Django – Phython фреймворк.
На самом деле, фреймворков применяющихся для создания сайтов и веб приложений намного больше, тут в качестве примера приведены наиболее популярные и широко используемые.
Основное преимущество такого типа разработки – фактически неограниченные возможности для реализации любого проекта.
Но разработка будет идти долго, так же нужно в совершенстве владеть выбранным языком программирования.
CMS
Системы управления контентом достаточно популярны. Модульная система позволяет расширять функционал по усмотрению владельца сайта. Существуют как платные, так и бесплатные CMS.
Среди бесплатных наибольшей популярностью пользуются: Joomla, Drupal, WordPress. К платным коробочным CMS относятся 1-С Bitrix, Umi, NetCat, DLE
Основное преимущество таких платформ для создания сайта:
- Достаточно быстрое и интуитивно понятное создание ресурса любой направленности.
- Из админ-панели в визуальном режиме можно править внешний вид и функционал сайта.
- Большое количество плагинов (готовых блоков) под различные задачи, благодаря которым можно создать как онлайн-магазин, так и обычный интернет-портал.
- Поддержка сайтов на CMS является достаточно простой и не требует знания языков программирования.
К недостаткам можно отнести следующие аспекты работы с CMS:
- Реализация функционала, не предусмотренного для той или иной CMS, достаточно затруднительна, а в некоторых случаях и вовсе невозможна.
- Избыточность функционала, заложенная в платформе, вызывает повышенное потребление ресурсов.
SaaS – платформа для сайта
Это платформа, работающая с облачными технологиями. В последнее время это становится популярным.
Аббревиатура SaaS расшифровывается как Software as a Service, и предоставляет пользователю готовый сайт на своем облачном хостинге. Достаточно сконфигурировать его под свои задачи, после чего вовремя вносить абонентскую плату за пользование.
На таких платформах наиболее целесообразно создание сравнительно простых сайтов, не требующих каких-либо специфических модулей и решений в реализации.
Основные преимущества SaaS – платформ:
- Все в одном – в большинстве случаев такие платформы предлагают все необходимое для создания сайта. Не требуется выбирать хостинг или CMS, достаточно оформить заказ и можно начинать работу над созданием.
- Скорость создания – сравнительно высокая скорость создания сайта, не требующая знания языков программирования, поскольку все действия производятся в визуальном редакторе.
- Цена – сравнительно низкая стоимость создания ресурса. В краткосрочной перспективе такой сайт обойдется намного дешевле, нежели создание индивидуального проекта на другой платформе.
Недостатки SaaS:
- Шаблонный дизайн – такие сервисы предлагают шаблонные дизайны, что существенно ограничивает возможности при создании.
- Жесткие рамки и ограничения – если на платформе предусмотрен определенный функционал, то расширить его будет невозможно.
- Сравнительно низкая производительность – ввиду того, что проекты всех пользователей находятся в одном хранилище, при высоких нагрузках такой сайт может серьезно подтормаживать в работе, а порой и вовсе отключаться.
Наиболее известные на сегодняшний день платформы для создания сайтов – UMI, WIX, InSales, Shopify, Setup, uCoz. Есть и множество других, но они не настолько популярны среди пользователей. Большинство платформ ориентированы на создание сайтов одной направленности (интернет-магазины, лендинг пейдж, сайты-визитки), но есть и универсальные решения.
Как узнать, на какой платформе сайт
Однозначного ответа на этот вопрос нет, но многие сервисы могут распознавать платформы, на которых реализован сайт. Кроме того, в сети есть сервисы для определения именно платформы сайта, например, itrack.ru. Достаточно ввести адрес сайта в форме поиска, и система предоставит информацию о том на какой платформе создан сайт по указанному адресу. Но это работает не во всех случаях, многие крупные проекты разрабатывают платформы под свои индивидуальные нужды, и их может не быть в базе.
Невозможно однозначно ответить на вопрос, какая платформа для сайта лучше. Та, что подходит для реализации одного проекта, может быть совершенно непригодной для другого. Выбирая платформу для создания сайта руководствуйтесь закладываемым функционалом и возможностью его наиболее простой реализации.
semantica.in
Как определить движок сайта? Три надежных сервиса, чтобы узнать CMS
Сегодня каждый желающий, не обладая в принципе никакими знаниями языков программирования, может создать собственный сайт – было бы желание ). Существуют десятки CMS («движков», систем управления данными), которые можно использовать как на платной, так и полностью на бесплатной основе: Joomla, WordPress, Bitrix, Drupal, ModX и пр.
Зачастую, встречая какой-то сайт в Интернете, возникает идея сделать себе такой же. Но встает вопрос: как определить, на какой CMS сделан сайт? Правильный выбор движка – первый и самый главный путь к успеху!
Для того, чтобы определить движок сайта, существует много способов. Сегодня я не буду рассказывать о том, как узнать CMS по исходному коду страницы, особенностям структуры и внешнего вида, анализу путей входа в админку и пр. Профессионалы это и так знают, а непрофессионалам надо дать простой и эффективный инструмент, а лучше два или даже три! ))
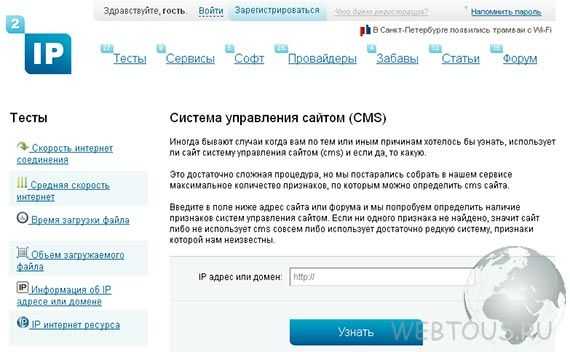
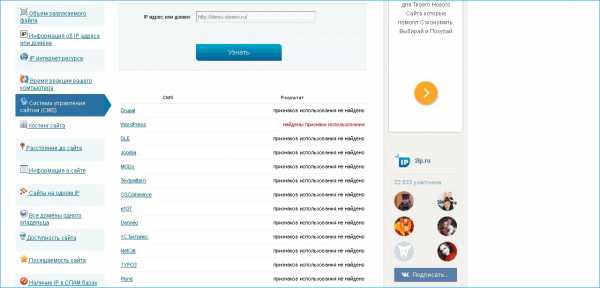
2IP.ru – первый онлайн сервис определения движка сайта, который мы сегодня рассмотрим. Сервис имеет русскоязычный интерфейс и чрезвычайно прост в использовании.

Введите имя сайта, и сервис проанализирует признаки наличия у него того или иного движка. В базе данных 2ip.ru содержатся данные о более чем полусотне различных CMS, поэтому результат практически всегда удовлетворительный.

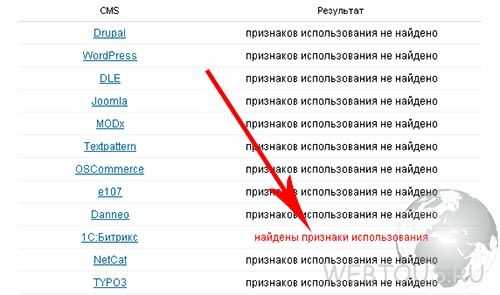
Если в финальном перечне систем управления контентом ни одна строка не подсвечена красным, значит либо сайт использует какую-то довольно редкую CMS либо имеет самописный движок.
Guess – второй онлайн сервис (перестал работать в мае 2014 г. — ред.), на этот раз англоязычный. Также весьма успешно справляется с основной своей задачей – определить движок сайта.
Помимо информации об используемом движке предоставляет данные о наличии установленного счетчика статистики Google Analytics, виджетов и кнопок Facebook.
Наконец, третий онлайн сервис, который не только поможет определить CMS, но и выдаст полный анализ технической стороны сайта. BuiltWiTh, пожалуй, лучше всего справляется со своей работой.

Вот какую техническую информацию он может предоставить о любом сайте:
- сервер
- движок (CMS)
- язык программирования, Фреймворк
- использование рекламы
- установленные счетчики аналитики
- библиотеки JavaScript
- используемые виджеты
- стандарт HTML, наличие CSS, метатегов
- кодировка страниц
Как видите, любой сайт после анализа в BuiltWiTh будет практически как на ладони ). Всех секретов он конечно не выдаст, но и этой информации специалистам будет более чем достаточно.
Данный сервис определения движка сайта, помимо бесплатного тарифа, имеет еще и несколько платных. Отличие между ними состоит в том, что при переходе на платный тариф отчеты становятся гораздо более детализированы и информативны.
Друзья, при помощи этих трех онлайн сервисов Вы без труда сможете определить движок (CMS) любого сайта в интернет. Там, где не справится один, всегда на помощь придут два других ), чтобы Вы могли получить результат с точностью близкой к 100%!
Рекомендую добавить статью себе в закладки, и конечно порекомендовать её своим друзьям (кнопки социальных сетей чуть ниже).
webtous.ru
Как узнать, на каком движке или на какой платформе сделан сайт
На стартовом этапе создания ресурса, хорошо бы посмотреть, на какой CMS работают сайты конкурентов. Это поможет решить, на каком движке делать свой. Если большинство небольших интернет магазинов работают, например, на OpenCart и PrestaShop, для этого есть причины. Но некоторые вебмастера скрывают подобную информацию. Потому что злоумышленникам проще взломать портал, когда известно на чем он работает.
Как узнать, на каком движке работает сайт, вручную

Один из вариантов узнать cms: кликнуть правой кнопкой и выбрать информацию о странице. Появится окно с данными по веб-сайту. Нас интересует строка: generator. Если тегов много, открываем исходный код.

Запускаем поиск через меню « правка» – «найти» или комбинацией клавиш «ctrl+f». В строку забиваем: meta name=»generator» и смотрим.
Виртуальный хостинг сайтов для популярных CMS:
Узнаем CMS по ссылке на админпанель

Еще один вариант — посмотреть, какая на сайте админка. Для этого вручную перебираем возможные пути к популярным cms. К адресу портала приписываем через слеш разные варианты пути к панели администратора. Например, для joomla добавляем /administrator. Но и этот способ не всегда срабатывает. Чтобы защитить сайт от взлома, вебмастера часто изменяют путь к админпанели или вообще разрешают вход только со своего IP.
Адреса к админпанелям популярных cms:
- DLE — /admin.php
- Битрикс — /bitrix/admin
- WordPress — /wp-admin
- MODx — /manager
- Drupal и другие — /user ; /login ; /admin
По структуре ссылок
Еще один вариант: посмотреть структуру ссылок портала. В зависимости от движка, они отображаются по-разному в адресной строке.
Сейчас большинство вебмастеров используют человеко-понятные урлы вида /stranica-sayta-j-kotikah.html и этот способ практически не работает.
Примеры структуры ссылок «по умолчанию»:
- wordpress: …/p301
- joomla: …/index.php/…
- ocstore: …/index.php?route=
- prestashop: …/page_name
Смотрим на чем создан сайт в robots.txt
В этом файле хранятся инструкции для поисковых роботов. Очень полезный инструмент, который есть практически на любом ресурсе. Вебмастера используют его, чтобы запретить индексацию некоторых страниц или разделов сайта, настроить временной интервал между загрузкой файлов с сервера, указать правильное зеркало веб-портала и т.д. Чтобы посмотреть документ, добавьте к имени ресурса: /robots.txt.
Смотрим платформу сайта с помощью онлайн-сервисов
Глянули robots.txt, покопались в коде и погадали на кофейной гуще, а посмотреть движок не получилось? Попробуем другие методы, например, один из онлайн-инструментов.
2ip.ru

Простой и удобный русскоязычный инструмент. Вводим адрес и нажимаем: «Узнать». Система проверит сайт на наличие признаков движков. В базе данных сервиса 65 различных cms. С помощью 2ip можно посмотреть и другую информацию о портале:
- домен, хостинг, информацию о сайте и IP-адресе;
- стойкость пароля, посещаемость и скорость загрузки сайта;
- проверить анонимность, время загрузки файлов и многое другое.
Builtwith

Простота работы устраняет все неудобства, связанные с англоязычным интерфейсом. В строку вводим адрес и кликаем: «Lookup». Инструмент отлично справляется с задачей. Кроме данных о cms, сервис покажет:
- сервер, фреймворк, язык программирования;
- данные по рекламе, счетчики аналитики;
- библиотеки JavaScript и виджеты;
- метатеги, CSS, стандарт HTML и кодировку страниц.
Узнаем, на чем сделан сайт с помощью плагинов к браузерам
Если информацию о движках ищем часто, чтобы не бегать по сторонним ресурсам, устанавливаем один из плагинов для браузера.
wappalyzer

Работает с firefox, chrome и opera. Показывает движок, веб-сервер, шрифты, фреймворк, язык программирования и др. Переходим по ссылке, выбираем версию под свой браузер и устанавливаем. Не требует перезагрузки и быстро работает.

После установки, в адресной строке появятся иконки с данными о сайте. Чтобы вывести подробную информацию, нажимаем любую из них.
RDS bar

Многофункциональный плагин для анализа сайта. Шустро работает, но помимо анализа платформы сайта имеет множество функций – просмотр количества страниц сайта в поисковой выдаче, количество ссылок и т.д. Переходим по ссылке, выбираем версию под любимый обозреватель и устанавливаем. Перезагружаем браузер и готово.

Движок смотрим в правом углу нижней панели. На верхней установлены кнопки для проверки таких сео показателей сайта, как: посещаемость, индексация поисковыми роботами и уровень вложенности страницы. А еще: можно глянуть файл robots.txt, подсветить орфографию, почистить кеш и многое другое.
www.ipipe.ru
Обзор лучших платформ для сайта, на какой платформе создать сайт
Сколько людей, столько и мнений — эта истина касается, в том числе, и темы выбора оптимального движка для сайта. Десятки платных, бесплатных CMS, а также конструкторов сайтов предлагают своим пользователям те или иные возможности и эксклюзивные инструменты. Как же выбрать оптимальное решение, подходящее под индивидуальные нужды и обладающее максимумом преимуществ при минимальных затратах сил и средств?

Лучшие платформы для создания сайтов: краткий обзор CMS
Для создания сайта на базе CMS (системы управления сайтами или «движка») необходимо обладать навыками веб-дизайна и кодирования, либо обратиться к специалистам (фрилансерам или web-студиям).
Под платными CMS понимаются платформы, созданные на базе программного обеспечения закрытого типа. Как правило, они распространяются на коммерческой основе, при этом сервис (обновление ПО, гарантийное обслуживание, техническая поддержка, консультирование по эксплуатации) оказывается бесплатно. Главными преимуществами платных движков считаются предустановленные модули управления (продвижением сайта, почтовыми рассылками, фотогалереями, формами обратной связи, и т.д, открывающими для своих владельцев широкие возможности по взаимодействию с посетителями сайта).
К числу таких платформ относят: 1С-Битрикс, UMI.CMS, HostCMS, NetCat, Amiro, Diafan, ABO и сотни других. Разбору особенностей каждой из них можно посвятить немало статей. Однако главный вопрос, который интересует многих предпринимателей, звучит примерно так: существуют ли достойные альтернативы платным системам среди бесплатных — свободных к распространению движков?
Платформы Drupal, Joomla, WordPress, ModX, OpenCart, и многие другие относятся к движкам категории OpenSource: их копии распространяются свободно через сеть Интернет, исходный код доступен для корректировок и правок. Негативным проявлением этого часто считают недостаточную защищённость таких платформ перед вирусными и DDOS-атаками. Кроме того, часто возникают сложности с поддержкой и развитием сайта на такой CMS: поскольку платформа не поддерживается производителем, то любые доработки требуют участия сторонних программистов.
Отвечая на вопрос «на какой платформе создать сайт», следует предварительно оценить удобство управления и наполнения контентом. Регулярность обновления данных — одно из ключевых требований к качественному интернет-проекту. Лучшая платформа для сайта должна выбираться, исходя из нужд каждого конкретного проекта, с учётом его индивидуальных параметров и маркетинговых задач.

Как создать сайт и управлять им без специальных технических знаний?
SaaS-сервисы (конструкторы) позволяют создавать готовые сайты в несколько кликов. Программное обеспечение для управления доступно в режиме онлайн и не требует установки на персональный компьютер. Такие сервисы бывают как бесплатными, так платными или комбинированными. Стоимость платных сервисов, как правило, очень низкая (на несколько порядков ниже, чем стоимость лицензии коммерческой CMS), но носит характер абонентских платежей.
5 самых распространённых конструкторов сайтов:
- Ucoz. Один из старейших сервисов для быстрого создания сайтов. Главной его особенностью является широкий выбор инструментов по формированию дизайна, оперативно работающая техническая поддержка и довольно высокая скорость реакции на команды администратора. К минусам часто относят нерационально оформленную административную панель, к которой необходимо долго привыкать и адаптировать её под индивидуальные потребности.
- WIX. Этот конструктор родом с Запада, и точно отражает последние тенденции в области дизайна. Количество шаблонных решений измеряется сотнями, административная панель логична и интуитивно понятна. WIX признают лучшим решением для творческих отраслей бизнеса: фото-студии, художественной мастерской, event-агентства, ведущего мероприятий, и т.д. Решения для малого и среднего бизнеса выражены в конструкторе довольно слабо.
- NetHouse. Распространённый конструктор для интернет-магазинов. Функционал хорошо адаптирован для формирования системы онлайн-продаж. Минус конструктора подметили SEO-специалисты — по отношению к сайтам на других системах управления, проекты на NetHouse тяжелее продвигаются. Также инструмент не очень подходит для создания корпоративных сайтов, и, тем более, сайтов-визиток: все особенности административной панели намекают на использование для создания полноценного виртуального каталога с возможностью осуществления покупок онлайн.
- Setup. В создании конструктора принимали участие SEO-специалисты, что позволило снабдить эту платформу базовыми настройками по естественному поисковому продвижению и удобной выгрузкой-загрузкой каталога из Excel. Недостатки: довольно средний перечень готовых дизайнерских решений.
- UMI. Опытные пользователи и предприниматели, имеющие стаж в организации системы онлайн-маркетинга, называют этот конструктор наиболее сбалансированным во всех смыслах. Процесс создания сайта укладывается в несколько минут, а число готовых дизайнерских решений позволяет подобрать оптимальный шаблон для любого бизнеса. Главное отличие платформы — наличие собственных удобных инструментов по SEO-продвижению сайта, контекстной рекламе и клиентским сервисом (CRM), а также возможность быстрой синхронизации с учётными системами (1С, МойСклад). В числе недостатков UMI можно обозначить довольно среднюю адаптацию для использования представителями некоммерческих направлений деятельности (без организованной системы продаж).» Резюмируя, можно сделать вывод, что UMI — лучшая платформа для создания сайтов (а точнее, лучший сервис по созданию сайтов) для представителей микро-, малого и среднего бизнеса.
Выбор готовых решений огромен. Важно остановиться на том, которое будет полностью отвечать вашим бизнес-задачам и позволит не просто разместить ссылку на сайт на ваших визитках, а превратить его в мощный маркетинговый инструмент, работающий на каждодневное увеличение ваших доходов.
umi.ru
CMS, фреймворки и SaaS-решения — «Веб Креатор»
Наиболее популярные виды платформ для разработки сайта
Наиболее распространённый вариант — это разработка на CMS-платформах.
Система управления сайтом (Content Management System) — это программный продукт, который служит для разработки некоторых стандартных разновидностей сайтов. Почти все CMS модульные, а модули многих из них собраны в комплекты (или редакции), предназначенные для тех или иных видов сайтов. Есть коробочные CMS для простых сайтов, для каталогов, для интернет-магазинов, для блогов, для новостных порталов и для других видов сайтов.
Большая часть небольших и средних сайтов строится именно на CMS-платформах, так как это наиболее целесообразный с экономической точки зрения подход: требования к таким сайтам с технической точки зрения невысокие, а встроенные в CMS модули обычно удовлетворяют выдвигаемым к ним бизнес-требованиям.
Мы, например, разрабатываем коммерческие сайты на UMI.CMS и 1C-Bitrix. Это отечественные коммерческие CMS-платформы, которые уже много лет используются для создания сайтов и хорошо зарекомендовали себя.
Самая гибкая и наиболее мощная платформа — фреймворк.
Фреймворк — это программный продукт, который служит основой для сайта, но обычно не содержит в себе готовых программных модулей для реализации конкретных бизнес-процессов. Выражаясь техническим языком, фреймворк — это более низкоуровневое решение, нежели CMS. Разработчики, при создании сайта на фреймворке, создают не только публичную часть сайта, но и проектируют базу данных, разрабатывают алгоритмы для модулей системы, а также создают административный интерфейс для управления проектом. Необходимость серьёзных затрат на программирование делает разработку более дорогой, но и результат получается более индивидуальным.
Этот вид платформ используют почти все крупные веб-проекты (на CMS построена лишь очень малая часть действительно серьёзных проектов), а также подавляющее большинство веб-приложений и веб-сервисов (коробочных решений для уникальных бизнес-процессов просто не существует, а использование не очень подходящих CMS в качестве основы для кастомизации очень усложняет разработку).
Мы, например, разрабатываем серьёзные веб-проекты на фреймворке Ruby on Rails. Данный фреймворк позволяет создавать действительно сложные сайты, бизнес-приложения и веб-сервисы. Скорость работы и устойчивость к нагрузкам у таких решений на порядок выше (в сравнении с CMS), а сопровождаемость и стоимость владения при этом не сильно отличаются.
CMS-платформы
CMS на рынке существует много и они очень разные:
- есть бесплатные, есть платные;
- бывают коробочные и самописные;
- большая часть CMS универсальны, то есть годятся для практически любых коммерческих сайтов;
- некоторые из CMS очень специализированные — они подходят, например, только для блогов или только для социальных СМИ.
Подробная статья о CMS →
Фреймворки
Фреймворки — это платформа для сложных сайтов или веб-приложений, которая оптимально подходит для создания сайтов и веб-приложений по индивидуальному проекту, которые должны работать быстро и выдерживать серьёзные нагрузки. Надо быть готовым к тому, что при выборе фреймворка в качестве платформы для разработки, придётся достаточно много времени и ресурсов потратить на разработку бизнес-логики, это плата за гибкость.
Подробная статья о фреймворках →
Какая платформа лучше: CMS или фреймворк?
Ответ на это вопрос очень прост — смотря что именно надо разработать: если проект простой и требования к нему самые обычные, то выбирается CMS, а если проект сложный, то проще его на фреймворке делать.
Подробнее про выбор между CMS и фреймворком →
SaaS-платформы
Также сейчас «набирает обороты» создание сайтов на SaaS-платформах. SaaS-платформа для создания сайтов — это возможность запустить достаточно простой веб-проект очень быстро и крайне дёшево (причём еще и на условиях аренды). Решение подходит для простых сайтов, временных проектов и для проверки бизнес-идей. SaaS-платформы, как и CMS, бывают специфическими (только для интернет-магазинов, например) и универсальными (для всех типовых видов сайтов).
Подробная статья о SaaS-платформах →
web-creator.ru
Как узнать платформу компьютера?
Платформа является главным отличием между компьютерами. В основном наиболее часто пользуются IBM PC. Все существующие платформы отличаются между собой внутренним устройством и деталями. На компьютере легко найти информацию о платформе вашего ПК. Имея такие сведения, вы сможете узнать о мощности и возможностях собственного ПК. Многих интересует информация о платформе ПК. Узнать её можно очень быстро.Вам понадобится
- Компьютер, программа Everest
Инструкция
Вам понадобится
Инструкция
imguru.ru

Оставить комментарий