10 полезных сайтов с 2D ресурсами для игр / Plarium corporate blog / Habr

С развитием HTML5 и мобильных платформ 2D игры возвращаются в моду и привлекают внимание даже крупных издателей. Благодаря таким инструментам, как Unity, и онлайн-ресурсам с игровыми ассетами, разрабатывать эти игры стало намного легче. Ниже представлен список из 10 лучших сайтов с 2D ресурсами для игр – как платными, так и бесплатными.
*Сайты перечислены в случайном порядке*
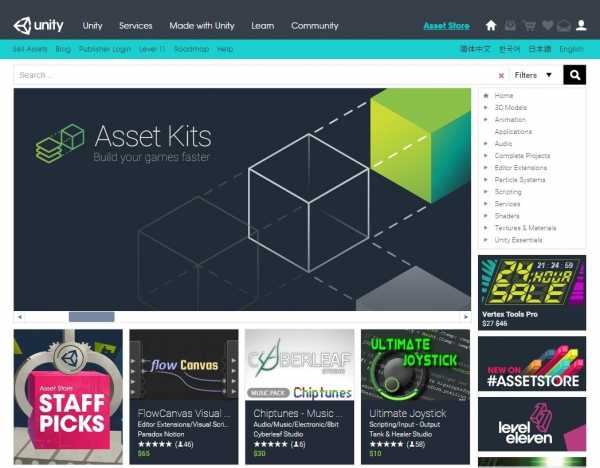
1. Unity Asset Store (платный)
Крупнейший сайт с платными игровыми ассетами. Использовать движок Unity для работы необязательно – чтобы получить доступ к ресурсам на Asset Store, нужно лишь загрузить его бесплатную версию. Скачанные файлы будут сохранены в папку проекта Unity, откуда их можно импортировать в любой игровой 2D движок.
Стоит отметить, что Unity в руках умелого разработчика обладает огромным потенциалом, о чем свидетельствует большое количество успешных 2D игр (чего только стоит популярная Bad Piggies от Rovio). А Unity Asset Store предлагает широчайший выбор 2D ассетов.

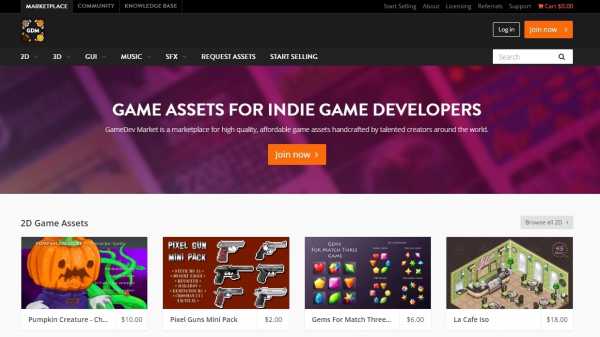
2. GameDev Market (платный)
GameDev Market – относительно новый сайт, удобно организованный по категориям контента (как и Super Game Asset, о котором пойдет речь ниже). Здесь вы найдете как 2D, так и 3D ресурсы, включая UI, спрайты персонажей, иконки и окружения. Художники выставляют ассеты на продажу, и ассортимент растет с каждым днем.

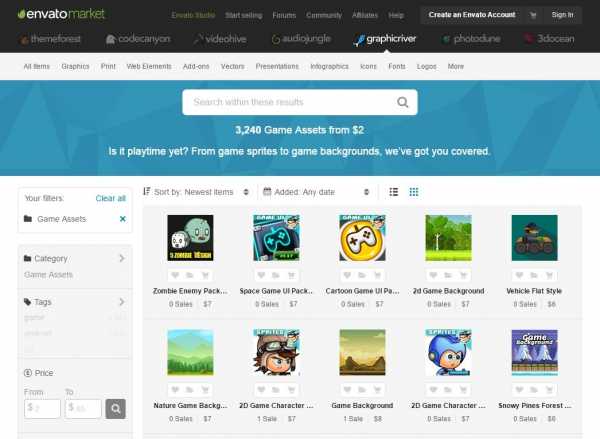
3. Graphicriver – Game Assets (платный)
Graphicriver – один из самых популярных ресурсов шаблонных изображений. В связи с развитием казуальных мобильных игр, там появилась отдельная категория с 2D ассетами. До размещения на сайте весь контент проходит внутреннюю проверку, а после публикации любой пользователь может оставить свою оценку и отзыв. Итого: это надежный, активно развивающийся сайт под пристальным модерированием Envato.

4. Scirra Store (платный)
Scirra – компания-разработчик Construct 2, популярного 2D редактора на HTML5, у которой недавно появился собственный магазин ассетов. Здесь можно найти аудио-, графические ресурсы и даже готовые игровые шаблоны для Construct 2. Впрочем, для работы можно использовать и любой другой 2D редактор.

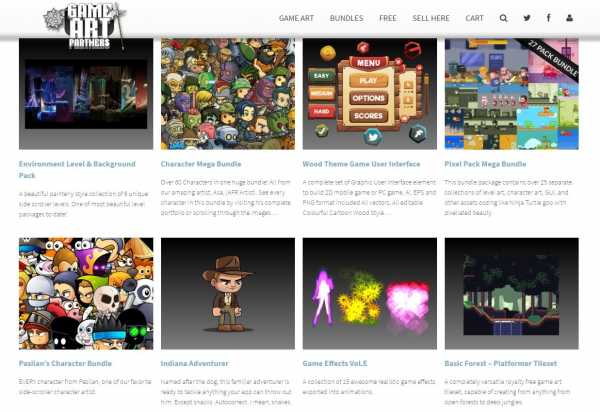
5. Game Art Partners (платный)
На сайте Game Art Partners можно купить разнообразные мультяшные ассеты для 2D платформеров, включая анимированных персонажей, монстров, оружие, визуальные эффекты и наборы элементов интерфейса.

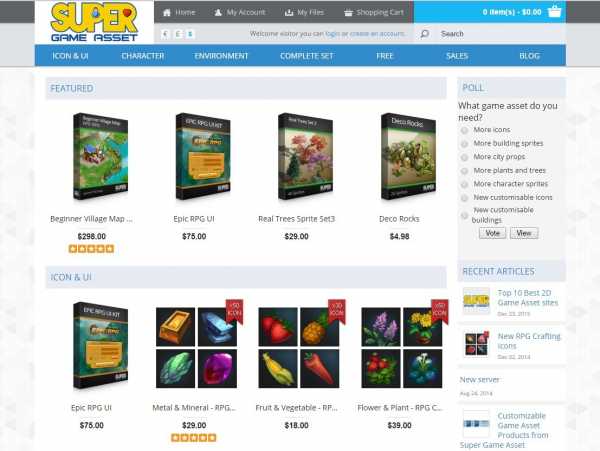
6. Super Game Asset (платный)
Если вы создаете RPG или игру с изометрической графикой – этот сайт для вас. Здесь вы найдете самые высококачественные ассеты: красочные иконки для RPG (пожалуй, лучшие из доступных онлайн), 2D спрайты, анимированные спрайты персонажей и огромные изометрические карты. Что немаловажно, большинство представленных ресурсов выполнены в одном стиле.

7. Open Game Art (бесплатный)
Исчерпывающий ресурс для разработчиков игр с открытым исходным кодом, Open Game Art можно назвать крупнейшим собранием игровых ассетов со свободной лицензией. Все материалы – от спрайтов до иконок – можно загрузить по лицензиям GNU или Creative Commons. Это отличный сайт для новичков, но многие ассеты отличаются по визуальному стилю, поэтому их придется тщательно отбирать.

8. Kenney Game Assets (бесплатный)
Еще один отличный сайт с более чем 20 тыс. ассетами, включая элементы UI и различные спрайты для 2D платформеров. Большинство ресурсов представлены в векторной графике и подойдут для любого устройства, независимо от разрешения экрана. Ассеты можно скачать по отдельности (бесплатно) или одним набором (за скромную плату в $9).

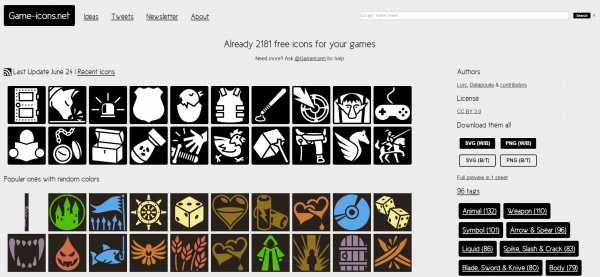
9. Game-Icons.net (бесплатный)
Game-icons.net – лучший сайт с бесплатными иконками, которых здесь ни много ни мало 2000. Несмотря на то что все иконки черно-белого цвета, они достаточно универсальные и могут быть использованы для обозначения действий, заклинаний, навыков, предметов и т. п. Приятный бонус – векторный формат.

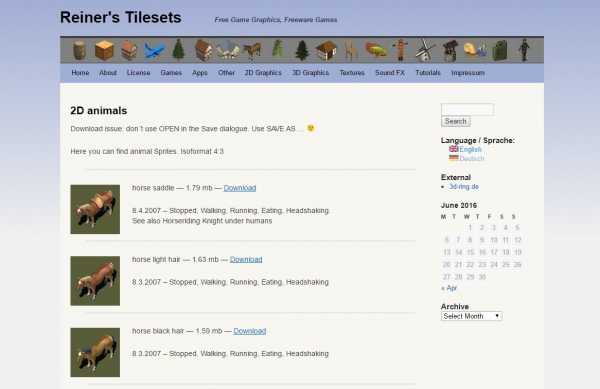
10. Reiner’s Tilesets (бесплатный)
Лучший сайт c бесплатными тайлами. Здесь можно найти спрайты животных, растений, построек, оружия, визуальных эффектов и практически любых объектов для RPG с изометрической графикой. Стиль ассетов напоминает Diablo II. Это отличный ресурс для начинающих разработчиков, желающих протестировать игровой движок или приступить к созданию своей игры.

habr.com
С чего начать рисовать современную игровую графику — 2D-графика — Статьи по созданию игр
Итак, рисование. Как научиться рисовать игровую графику и как вообще научиться рисовать, когда твой максимум вот это?
Окей, тогда давай это обсудим. Начну с того, что я не являюсь крутым художником, но упорно развиваю этот навык в себе, каждый день рисуя и пачкая тонны бумаги. Кстати, это я советую и тебе . Это дельный совет. Как и в начале любого дела, которое вы начинаете, тебе не нужно показывать себя супер гением, иметь супер аппаратуру и сразу вкладывать огромные деньги в свое развитие. Нет, мой дорогой друг, начни с малого, а все остальное уже придет со временем.
Поэтому, для начала выбери желаемый для тебя стиль рисования и просто практикуйся в нем. Только не рисуй во всех стилях сразу. Для начала, определись, что тебе нравится и пойми какие стили вообще есть. Смотря как развиваются игры и их стиль, могу с уверенностью сказать, что сейчас в моде пиксель арт, мультяшная и комиксная графика. И чем проще — тем круче. Кому нужны сейчас гиперреалистичные гуманоиды и каноны? Это огромные заморочки в создании игры и шаблонность. Не бойся рисовать кулак больше головы, а ноги размером в спичку.


Та мода, где вырисовывали каждый пиксель, играли с тенями и доводили до реализма рисунок, попросту ушла. Минимализм, простота и нарушение пропорций — то, что сейчас актуально. Посмотрите на последние игры, они стали проще в стилистике и не менее красивыми (Overwatch, Dota2, Pixel Piracy и т.д.). О Боже, да этим можно просто брать и обмазываться. От себя скажу еще, что я большой фан такой графики и как она выглядит. Что уж не сказать о Китае и восточных странах, которые жить не могут без нее. Это не шутка, ибо на самом-то деле китайские разработчики стилизируют свои игры именно под ярко-мультяшную графику, местами с добавлением аниме. На востоке там это заходит на ура, как пончик в рот толстухе.
А вот игры компании Klei Entertainment. Обрати внимание на стиль. Видишь? Он один во всех играх и это круто. Это самое главное — обрести свой стиль, а не скакать с одного на другой, как та девушка, работающая по ночам за деньги. Мне кажется они не уволят этого художника никогда.


То же самое касается и других отраслей: реклама, телевидение и т.д. Всё сейчас упирается в простоту, ибо это легко воспринимать. Люди сейчас стали очень ленивые и впитывают всё как губка, и как раз таки векторная графика сейчас из-за этого набирает хорошие обороты. И да, что бы рисовать графику для игр, тебе нужен и не нужен графический планшет. Смотри, дело в том, что рисовать вектор и пиксели можно и мышкой. Поверь, её с головой хватает. А вот планшет актуален тогда, когда ты вырисовываешь уже что-то более-менее детальное. Чаще для детализации и текстурирования объекта в фотошопе он и используется. Я в свое время читал книжку Кристофера Харта о рисовании комиксов. Ты так же можешь почитать книгу выбранного тобой стиля, а так же перерисуй разные понравившиеся тебе картинки. Почему? Со временем рука и мозг будут запоминать очертание и образы, и тебе станет в будущем легче придумывать что-то новое, а так же рисовать уже имеющиеся картинки в голове.
Что ж, на этом я, наверное, закончу, но это не последняя моя статья. Буду рад, если тебе пригодился мой опыт. К слову, больше информации о разработке игр и всё, что с этим связано ты можешь узнать на моем YouTube канале. Успехов.
gcup.ru
Графика для инди игр. Что делать если кругляшки и палочки вас не устраивают / Habr
И снова добрый день. Вчера я опубликовал статью по разработке игры на Kotlin и вполне ожидаемо первый блин вышел комом. Ну да ничего страшного, любая ошибка это опыт. Главное сделать правильные выводы и двигаться дальше. Что было неправильно вчера и что я рассчитываю исправить сегодня. Не стоит мешать в кучу разные материалы, это первое. И второе — имеет смысл сдобрить статью иллюстрациями и ссылками на внешние источники. Итак, погнали.Графика, это первое что бросается в глаза пользователю, запустившему ваше приложение. И хотя в Google Play есть несколько игр чисто текстовых, это исключение из правил. И в разработке подобных игр без сомнения полно своих подводных камней. Что же следует сделать инди-разработчику, чтобы не провалить то самое первое впечатление? В первую очередь следует на первых этапах разработки определиться с основным интерфейсом. Есть несколько практик как сделать это быстро и дешево:
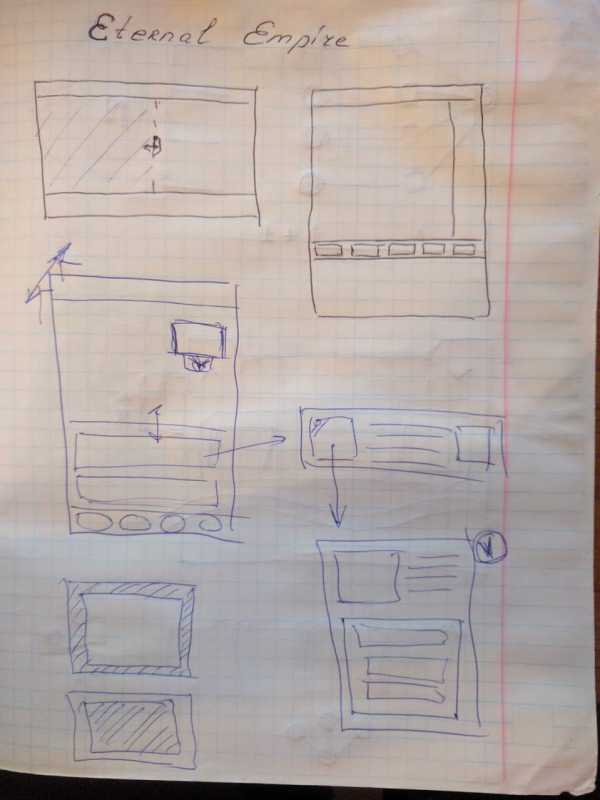
- Нарисовать в тетрадке, или лучше на маркерной доске
- Вырезать бумажные элементы из бумаги и разрисовать их карандашами/маркерами
Причем интересное наблюдение, эти простые и дешевые варианты дают лучший результат чем навороченные программы. Это связано с тем, что бумага и маркеры дают гораздо больше свободы чем такие приложения как Adobe Experience Design. И при помощи простого карандаша вы можете на довольно высоком уровне абстракции в несколько штрихов обозначить идею и потыкать в нее пальцами.Вот мой прототип интерфейса

Страшненько конечно, но быстро и для работы вполне себе подойдет.Первый подход к снаряду

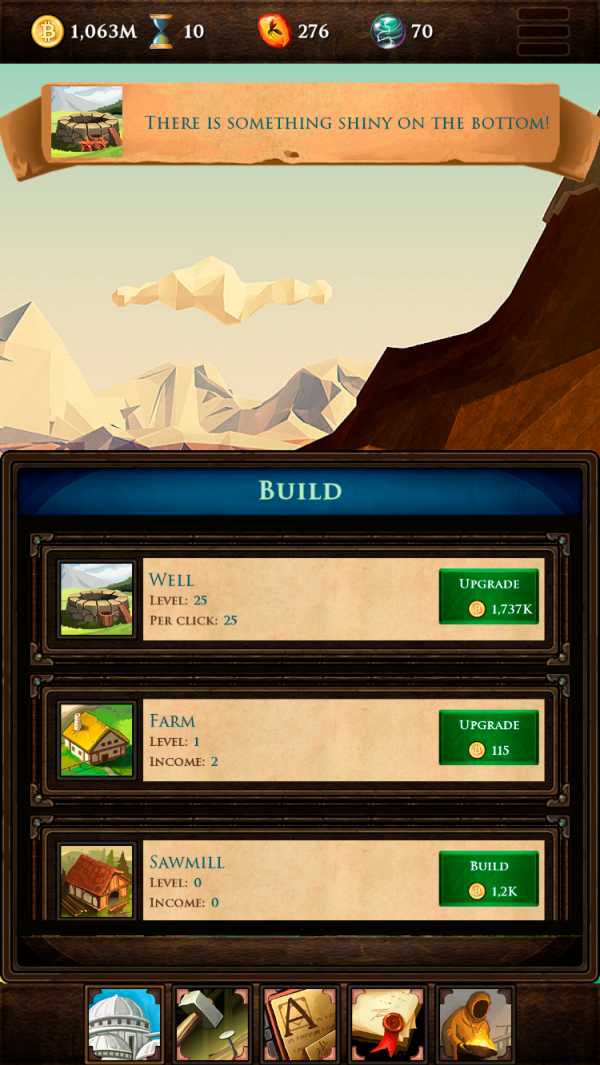
За основу были взяты ресурсы здесь: фрагменты, полосы прогресса (отсутствуют на скрине). Согласитесь, выглядит вырвиглазно. Это связано с тем, что разные стили очень трудно комбинировать чтобы получилась целостная картинка.
Вообще сайт www.gamedevmarket.net оказался для меня самым лучшим в плане цен и разнообразия элементов. К примеру Вера, автор темы «Каменный Век», продает аналогичные ресурсы на сайте graphicriver.net по цене 8$ и 45$ в зависимости от того, разрешено ли вам брать деньги с пользователей.
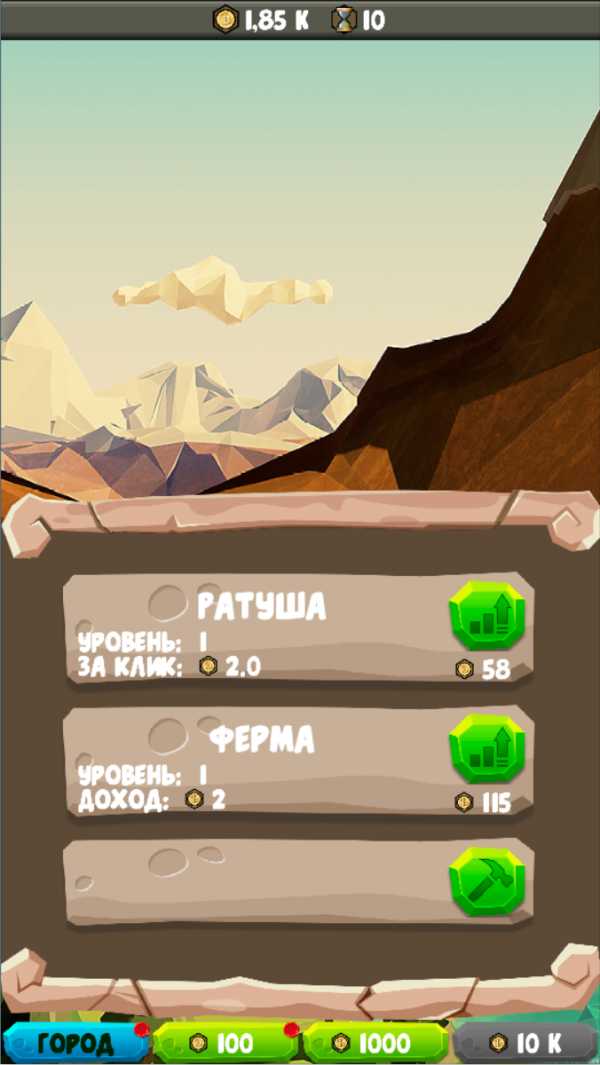
Финальная версия
В финальной версии я использовал один UI-Kit и на мой взгляд это пошло на пользу. Автор Дмитрий, студия Семилистник. Кроме UI-Kit’a я использовал набор иконок Сергея. Потрясающий ассортимент.
Это здорово, когда нашел что нужно, и когда ресурсы подходят друг-другу по стилю. Но самая большая проблема это как раз найти. К примеру вы ищете изометрические здания. И на одном сайте они маленькие, на другом не подходят по эпохе, на третьем все отлично, но их всего 5 штук что не устраивает вас по разнообразию. А при работе на заказ я уже приводил — 25$ в час. Вот к примеру один из художников. Чтобы было представление сколько времени занимает создание одного рисунка. И поверьте, по времени это скорее оценка снизу. По крайней мере оценки Пашки по трудоемкости были самыми малыми.
Так вот, чтобы найти ресурсы надо искать ресурсы (ваш КО). Один из лучших обзорных сайтов вот. Можно искать по названию, можно по переходам на похожие картинки и доски пользователей. Сайт индексирует картинки невзирая на лицензионность и предоставляет ссылки на первоисточники. В этом разнообразии очень легко утонуть на много часов. Сайт довольно спамерский, каждый день норовит прислать письмо с подборкой материалов по интересующим темам. И это даже здорово, потому что каждый день по чуть-чуть накапливается информация. Вы лучше представляете что можно и что нельзя хотеть за разумную цену.
Также нельзя пройти мимо маркетов для Unity и Unreal Engine. Но сразу предупреждаю, по крайней мере Unity делает все возможное чтобы их ресурсы было трудно использовать вне Unity. Мне пришлось ставить среду разработки, открывать ресурсы в ней и из кэша вытаскивать png картинки. Я почти уже решил что 20 баксов слиты в никуда. К тому же, многие авторы публикуют свои работы на разных сайтах и цены на них могут существенно отличаться. Если вы нашли картинку которая вас устраивает, может быть неплохой идеей сделать повторный поиск через поиск по картинке.
В заключение приведу еще несколько ссылок на бесплатные ресурсы: раз и два.
Upd: ссылки на ресурсы из комментариев
opengameart.org
itch.io/game-assets — на itch.io тоже продаются и раздаются ассеты
craftpix.net/freebies
freesound.org — много звуков с разной лицензией
tabletopaudio.com — музыка/фоновые звуки по 10 минут, СС BY-NC-ND
Ну и конечно же рекомендую собирать свою библиотеку ресурсов, ссылок на понравившееся работы. Даже если не собираетесь покупать сейчас, возможно пригодится в будущем. У меня кстати уже ушло порядка 100-120$ на разные покупки. Я считаю что очень дешево отделался, ведь это даже не полный рабочий день хорошего художника 🙂
habr.com
Как создать графику для игры, советы программиста
Введение
Я работал, делая инструментарий и движки для художников, создающих игры и визуальные эффекты более десяти лет, и я всегда недоумевал, что люди делают различия между «программным артом» и «настоящим игровым артом». Я также заметил, что люди, которые дают вам свободно пропустить плохую графику, это в основном другие программисты. Не зависимо от того, как забавна ваша игра или как удивительна технически демоверсия, ‘непрограммисты’, которым вы показываете такой нарисованный персонаж, начинают думать: «Это у него реактивный ранец или может что-то другое?». Зачастую, вы можете найти способ создать хорошую графику без необходимости рисовать ее с чистого листа. Но иногда вам нужно создать графику «на лету». Ограничения в бюджете или правила в игровом соревновании, или просто сжатые сроки для прототипа, могут потребовать от вас взять линейку и кисть в руки.
Я не умею рисовать, правда… Хочу сказать, посмотрите на это:

Если это — то, на что похожа ваша графика, тогда эта статья для вас. Я думаю, что поделился бы рядом подсказок, как сделать графику лучше. Эти подсказки будут полезны всем, вне зависимости от способностей и опыта в рисовании.
В то время как подсказки типа «занимайтесь рисованием набросков каждый день» или «посетите художественный музей» могут быть полезны для начинающего художника, эта статья предназначена не для художника, она о том, как заставить людей думать, что вы — кодер, программист, любящий математику, обладаете некоторыми художественными способностями.
Кроме того, ни одна (почти) из этих подсказок не требует «практики», хотя практика является полезной и даже существенной для настоящего художника. Всегда кажется, что крайний срок сдачи проекта приходит с рассветом, а вам всего-то нужно несколько этих проклятых спрайтов.
Кое-что из этого рассказа пригодится и для пользователей Фотошопа, потому что, насколько я знаю, такие же понятия применимы к любой программе для рисования, и существуют схожие операции для всего, что я упоминаю здесь в Gimp’е, и возможно в любой другой программе, используемой вами.
Некоторое из описанного также адресовано участникам соревнования LudumDare и участникам других подобных соревнований, где цель — создать игру «на лету» за 48 часов. Мои игры имеют склонность достигать хорошего результата в графической категории (увы, убийца геймплея продолжает ускользать от меня), учитывая даже то, что я не считаю себя особенно хорошим игровым художником. Множество этих примеров исходят из моих LD записей, а большая часть этого опыта — это вещи, которые я изучил, участвуя в этих соревнованиях и будучи вынужденным создавать арт в предельные сжатые сроки. Более того, они должны быть бесценны для любого, кто пытается создать качественную графику (или что-то приближенное к ней) при коротком расписании времени или ограниченном бюджете.
Совет Первый: начните с определения палитры
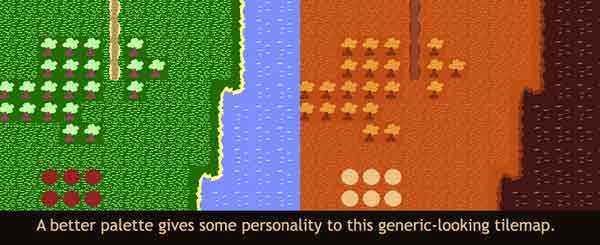
Наиболее частая ошибка, которую я вижу и которую легче всего избежать. Палитра, использующаяся по умолчанию для большинства программ компьютерного рисования, возвращает во времена DOS’а (можете ли вы обнаружить связь между цветами в этой палитре и четырехбайтовыми двоичными значениями от 00 до 15? Конечно — да. Если бы вы не смогли это увидеть, вы бы были настоящим художником.).
Я не подразумеваю под палитрой палитру из 16-ти или 256-ти цветов времен VGA. Просто имею в виду скоординированную систему для вашей игры. Если вы начнете с хорошо выбранной палитры, то ваши «каракули» будут казаться эстетически приятными и даже предварительно имеющими «графический дизайн».
Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Хорошо, немного теории цвета проходит длинным путем и если вы потратите пятнадцать минут, чтобы отыскать в интернете, что такое «теория цвета», то вы окажетесь перед определением, что такое игра. Но если у вас нет на это времени, вот несколько советов, которые работают удивительным образом:
- Используйте фотографическое изображение. Думайте о теме и расположении в вашей игре, и найдите изображение, которое будет напоминать вам об этом. Если вы делаете абстрактную игру, то подумайте о ее тематике, но вы не сможите отыскать изображение, которое подойдет вам. Поэтому, создавая игровой арт, никогда не используйте инструмент выбора цвета, вместо этого используйте только определенные цвета из палитры-изображения при помощи инструмента «пипетка». Если повезет, то ваша игра поймает «настроение» этого изображения.
- Используйте палитру настоящего художника. Существуют сайты, описанные ниже, имеющие предопределенные палитры, с которых можно начать. Начните с одной из них и используйте ее цвета для своей игры. В дальнейшем, при таком подходе, вам понадобится больше, чем пять цветов, которые находятся в этой палитре.
- Не поддавайтесь соблазну свободно выбирать цвета из определителя цветов, вместо этого создайте новые, комбинируя имеющиеся в вашей палитре. К примеру, нарисуйте поверх палитры линию празрачной кистью с параметром Opacity=50.
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.

В этом примере используется «монохроматическая» палитра, где все цвета различного оттенка очень схожего тона, другие цветовые схемы более разнообразны, но важно то, что цвета смотрятся вместе хорошо.
Ресурсы:
- Сайт Adobe Kuller
- ColourLovers
- MultiColr от idee labs
Этот потрясающий сайт хорош тем, что благодаря ему можно сделать палитру и получить связку фотографий на ее основе, просто выбрав несколько желаемых цветов и изображение, из которого затем можно использовать цвета.
Совет Второй: «прикройтесь» умной темой
Я не умею рисовать!..
Возможно, Вы просто слишком крутой человек, чтобы уметь рисовать. Возможно это все преднамеренно. Так и есть. Вместо того, чтобы делать хороший арт, выберите тему, которая требует плохой арт. Это сработало для «SketchFighter» и «Crayon Physics», нарисованных на бумаге.
Используйте то, что вам доступно. Получили какую-нибудь ерунду у себя на столе? Вы, возможно, сделали одну из самых популярных игр всех времен «Desktop Tower Defense».

Люди начинают понимать смысл этого трюка, но у него есть немного лет для существования. Будьте криативными… возможно ваши персонажи — печенья, и вы буквально можете испечь их. Или какой-нибудь зомби-бекон атакует вашу кухню. Или даже волосатая грудь, которой нужно, чтобы ее побрили.
Подсказка Третья: простые формы и силуэты
Круг, Квадрат, Треугольник, Ромб, Трапеция, Параллелограм, и т.д. Вы знаете как точно высчитать их площадь, но вы знаете, что нарисовать их получается плохо? Сделайте наброски нескольких форм от руки, затем добавьте глаза (для персонажа) или колеса (для техники) или что-нибудь еще. Они, возможно, получатся смешными и нелепыми, и совсем неточные.

В зависимости от того, как много кофе вы уже выпили, они могут быть совершенно разной формы. Все в порядке! Это хорошо, фактически, поскольку изъяны и разнообразия создают «индивидуальность» и делают их живыми. Не используйте инструменты для создания форм в своей программе для рисования, это уничтожитель «спрайтовых душ». Делая их очертания отчётливыми, вы облегчаете игроку способность визуально различать их.
«Смайлы» от Sykhronics — хороший пример вышесказанного. Четкая форма и цвет помогают вам без труда разпознать объекты. Возможно вы играли в игру на двухцветном iPhon’е.

Взгляните на силуэты объектов. Вы можете применить в Фотошопе режим «threshold» или выделить внешнюю область объектов, инвертировать ее и заполнить новым слоем, чтобы увидеть это наверняка. Можете просто сказать, что находится за их внешней областью или по крайней мере описать каждый объект в отдельности?
Вы cможете увидеть различия между объектами и их внешней областью, и даже распознать некоторые из них. Я все еще уверен, что для объектов со схожей формой внешние контуры были различны.
Это наиболее важно в 3D. Назначьте твердый черный материал и рассмотрите модель на белом фоне (или наоборот). Увеличивайте ее масштаб до тех пор, пока она не будет такой, какой вы хотели бы, чтобы она была на экране во время обычной игры.
Подсказка Четвертая: рисуйте больше, чем вам нужно
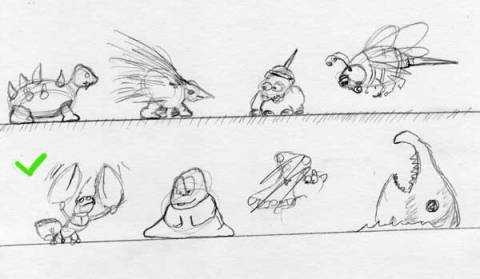
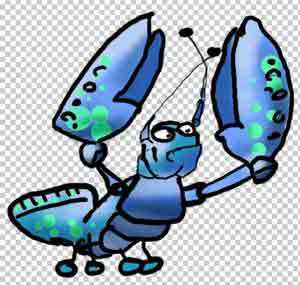
В дальнейших подсказках мы разработаем спрайт для условного платформера. Предположим нам нужен враг, что-нибудь такое, на что мы не могли бы прыгать не получив урон. Моя первая мысль — черепаха с колючками (оригинально, не правда ли?).
Первая ошибка, которую делает программист, состоит в том, что он думает, что его безобразный спрайт станет лучше, если просто продолжить работать над ним. Этого не будет! Если он в начале плохой, то будет таким и в конце. Так что вместо пиксельного рисования за час, просто сделайте набросок парочки рисунков и детализируйте тот, который вам больше нравится.

Я начал делать наброски рисунков различных врагов, не вкладывая в них много деталей или мыслей. Вы можете нарисовать быстро, пропустив только то, что не работает. Мне совсем не нравилась моя черепаха (она была похожа на хорька-вампира, которого подсадили на огонь). Я решил, что попробую нарисовать лучше омара, так как у него интересная форма, ясный силуэт и мне подумалось, что он вроде бы своеобразный враг.
Подсказка Пятая: работайте в большем разрешении
Для спрайтовой графики я использую разрешение в десять раз выше, чем мне необходимо. Поэтому если я делаю спрайт размером 64×64 пикселей, то использую по крайней мере разрешение 640×640 пикселей. Иногда невзрачный персонаж в высоком разрешении становится потом достаточно хорошим. Даже с фоном и логотипами я стараюсь работать в разрешении в два-три раза большем. Если вы беспокоитесь по поводу краев при даунсэмплинге (смотрите следующую подсказку), то можете получить больше детализации с четкими краями.

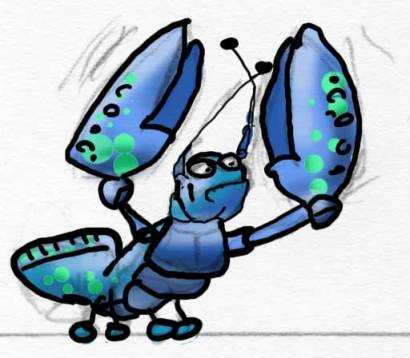
Для своего омара, я взял набросок с бумаги и обвел его по линиям. Я сделал запрос через Google , в разделе «картинки», и у меня появилась идея сделать его синим вместо красного и несколько идей по поводу его детализации. Затем я расскрасил его на нижнем слое, который поместил под обведенные линии, поэтому я не беспокоился что все смешается. Как только я его расскрасил, я установил значение «lock alpha» и просто добавил немного затенений.
Не теряйте из виду тот факт, что собираетесь уменьшить разрешение в дальнейшем. Вы можете дорисовать разного рода детали, однако потом, в следующем шаге они перемешаются. Всегда хорошо уменьшить масштаб, чтобы иметь представление на что будет похож конечный результат (или просто отследить в навигационном окне программы).
Он пока еще неаккуратный и малодетализирован, но вскоре мы применим эффект даунсэмплинга, который скроит все это.
Подсказка Шестая: следите за краями
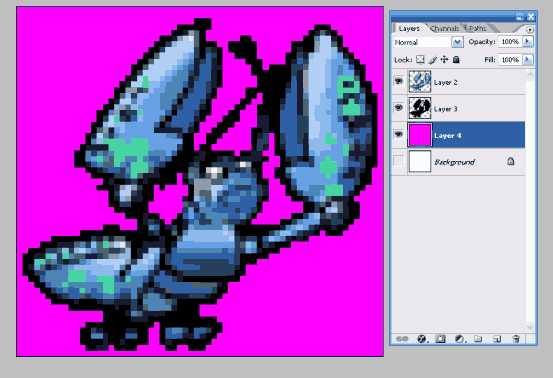
Фотошоп (и другие программы для рисования) пытаются услужливо смешать все вместе, давая вам хорошие, сглаженные углы с антиалиайзингом. Это прекрасная «фича», кроме тех случаев, когда вы хотите получить чёткие края для своей 1-битовой альфы. Фотошоп разрушил множество краев у двумерных и трехмерных спрайтов со своим рьяным стремлением к смешиванию пикселей. Вот моя последовательная работа создания спрайтов для игры. Я мог бы создать экшн или скрипт в программе, когда-нибудь, но это и так довольно просто:
Шаг первый: оградите версию с высоким разрешением на прозрачном фоне

Шаг второй: понизьте разрешение до целевого
Вот он (примерно) размером 64×64 пикселей, все еще на прозрачном фоне после применения даунсэмплинга

Шаг третий: сделайте четкие края
Получить правильные края можно следующим способом:
- Выделите прозрачные части инструментом Magic Wand. Внимание: установите очень низкое значение «tolerance» и самое главное убедитесь, что параметр «anti-alias» отключен.
- Инвертируйте выделение (CTRL-SHIFT-I). Оно должно быть примерно пиксель или чуть больше, чем изображение.
- Создайте новый слой ниже текущего и залейте выделение черным (или другим цветом).
- Если вашему движку необходим ключевой цвет для фона как в этом примере, добавьте его в качестве заполненного слоя ниже. Если вы используете прозрачность, просто оставьте прозрачный фон таким, какой он есть.
Теперь у вас должен получиться спрайт со сглаженными четкими краями.

Шаг четвертый: подчистите пиксели
Теперь вам нужно повозиться с каждым пикселем в отдельности. Ваш контур будет возможно немного излишним, используйте карандаш (инструмент pencil tool) для того, чтобы очистить его и добавить детализации частям спрайта, которые получились немного размытыми после уменьшения размера. Здесь я немного подчистил лицо, хвост и антенны.
Хочется подчеркнуть: попиксельное рисование — самый трудоемкий по времени способ рисования спрайтов. Именно поэтому хочется отложить этот шаг на потом.
Готово: завершенный спрайт врага
Вот завершенный спрайт в обычном и 2x размерах. Он не идеален и, разумеется, не сделает из меня сразу художника, но он кажется вполе приемлемым для программиста.
Подсказка Седьмая: создавайте разнообразие
Возможно Вы хотели бы иметь двадцать монстров или космических кораблей в игре. Замечательно! Если у Вас достаточно времени. В случае, если вы создаете один или два монстра-космических коробля, которые вам по-душе, то можете добавить разнообразия им. Изменеите цвет. Многие существа в «Diablo» были просто другими благодаря разному цвету. Тоже самое с Pac-Man’ом. Или можете поменять масштаб, вырезать и вставить части спрайта. Вместо митозавра, вегизавра и монкизавра, создать целый вид митозавров с легкими различными особенностями. Вы можете добавить пять-десять различий, чтобы получить одно новое существо.
Используя инструмент hue/saturation (как, например в фотошопе) я сделал «красную версию» спрайта и стер антенны. Затем я добавил крылья, чтобы получить совершенно другое существо. Дополнительный плюс этой техники в том, что она сделает всех существ схожими по стилю, поэтому ваши уровни в игре будут выглядить более последовательными, словно вы заранее спланировали это.
Подсказка Восьмая: избегайте анимации
Слово «Анимация» пришло из древнего шумерского «А’нимаати», что являлось печатью для рабов, назначенных делать неблагодарную, повторяющуюся работу, как например, гребля на корабле или вращение жерновов. В игровом арте — это чуть более «болезненно», так как нужно создавать не только один кадр, который хорошо выглядит, а десять или двадцать. Поэтому не делайте этого!
- Используйте тему, которой не нужно этого. Космическим кораблям не нужно много анимации. Для машин вы можете просто сделать движение колес. Если вы можете придумать способ, который не требует анимации, то это намного лучше и сэкономишь время для кодинга.
- Начните с маленьких хитростей. Просто отразите верхнюю часть спрайта персонажа по-горизонтали и получите два кадра. Можете взглянуть на замечательные спрайты из старых игр, чтобы узнать, что они нарисованы всего в нескольких вариациях.
- Используйте шаблоны. Не пользуйтесь рипам спрайтов, используйте позы персонажей из них. Для этого срайта я нашел шаблон Мега-Мена и нарисовал новый спрайт, но использовал такие же позы.
- Ротоскопирование сейчас применяется не только для создания поющих орков в мультипликации или в кино. Многие цифровые камеры в наше время имеют режим съемки серий кадров или позволяют снимать короткий видеоролик и выбирать из него отдельные кадры. Снимите самого себя, выполняющего простые действия, отберите нужный кадр и начните трассировку. Внимание: это может стать бесполезной тратой времени, если вы будете неосторожны, поэтому не увлекайтесь этим занятием. Это просто совет.
Подсказка девятая: Скайбокс
Делаете 3D-игру?
Реализация простого скайбокса не так уж сложна. В то же время, с точки зрения визуальной ценности, он того стоит. Скайбокс выполняет важную работу по заполнению игрового экрана.
Я говорю «скайбокс» здесь, но это может быть любой тип панорамного фона, от квадратного скайбокса до панорамного изображения на сфере или полусфере, или простая фоновая картинка для 2D-игры.
Но где мне достать хорошее изображение скайбокса?
- Дождитесь заката или хорошего формирования блуждающих облаков, выйдите наружу (или заберитесь на крышу) и сделайте несколько фотографий. Разумеется, это зависит от погоды и вы не получите блестящие закаты каждый день (если только вы не живете во Флориде), но вы можете обработать те фотографии, которые сделали. Чтобы проиллюстрировать, на следующий день, после того как я написал эту статью, я сделал эти снимки по пути домой из супермаркета. Это было немного необычно, место, где я живу, не славится великолептными закатами как здесь, но даже в нормальный день вы можете получить что-нибудь стоящее.
Снимки немного расплывачатые, но я добавил ссылки на полноэкранные версии, поэтому если вы захотите использовать их для чего-нибудь, то продолжайте, используйте без каких-либо ограничений.
- Нарисуйте его сами! Вот быстрый туториал, который я сделал на скорую руку во время рисования неба.
Посмотрите как лучше игра ‘Zillagame’ (моя первая игра на сайте ludumdare!) выглядит. Слева нет скайбокса (и разные баги с альфой), а справа со скайбоксом, который был только что сделан.

- Если скайбокс используется не для конкурса, то можно воспользоваться кучей бесплатных или за разумную цену изображениями в сети.
- 1000 картинок неба
- Просто поищите в интернете фразу ‘Free HDR Skies’. Вам не нужны для игры HDR-изображения, но такой поиск даст больше результатов. Или поищите ‘Sky Pano’ или ‘sunset’ на сервисе flickr’а (но сначала, перед использованием, проверьте лицензию изображений).
Кроме того, имейте в виду, что небо — главный источник освещения для внешнего мира. Это также справедливо для ‘цветовой палитры’, см. выше. Используйте цвета из скайбокса, когда делаете свой уровень и устанавливаете освещение.
Конечно, ваша игра не должна происходить на закате. Если только это не гоночная игра, я думаю, что имеются своего рода правила, требующие этого. Ясное полуденное небо, обработанный в фотошопе фантастический пейзаж, вне независимости от того, что является действительно нужным для вашего уровня.
Подсказка десятая: используйте лайтмэппинг для «запекания света»
Такой эффект подходит для уровня или для персонажа в игре. Он может работать некорректно, особенно, если вы смешиваете свет в текстуре с эффектом обычного освещения, но выглядит хорошо. Если вы накладываете текстуру на уровень/персонаж без технологии оверлэппинга, вы можете проделать эту хитрость без написания дополнительного программного кода, а скомбинировать напрямую с цветовой текстурной картой. И если вы уделите немного времени для реализации поддержки дополнительного UV-канала, то получите полный лайтмэппинг в игре.
В моей игре ‘Bugzapper’, созданной за 48 часов, все освещение строения «запечено» в текстуру. Фактически, у меня даже не хватило времени на то, чтобы нарисовать диффуз-текстуру. Направление света полностью неправильное по отношению к скайбоксу, но большенство людей, так или иначе, на это не обратят внимания.
Вот инструкции о том, как использовать ‘Blender’, чтобы «запечь» свет в текстуру. ‘Maya’ и другие программы имеют похожие функции. Не беспокойтесь по поводу «запечки» всех желаемых текстурных карт, если не пишете настоящую игру. Просто «запеките» все в одну основную текстуру (рендер в текстуру), а потом не используйте свет или используйте его с малыми значениями.
«Запекание» света в текстуру при помощи ‘Blender’
Одно замечание: не пытайтесь разбираться с этим во время соревнования по написанию игры. Протестируйте сначала все перед его проведением, чтобы точно знать как что делать. Вы потратите много времени, но во время соревнования это может занять всего 15-20 минут и будет иметь большое значение.
И еще, не спешите делать «запекание» пока не закончите с текстурами для моделей. Вы не сможете убрать «запекание» или сделать его дважды.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
- В панели управления планшета увеличьте показатель чувствительности пера на более твёрдый. Это обеспечит наилучший контроль при рисовании.
- Рисование с использованием чистого листа бумаги полностью изменить ощущение. Различные типы бумаги: офисная, страницы журналов, плотная бумага и тд. — помогут полностью ощутить рисование на планшете. Попробуйте.
- Практикуйтесь. Знаю, что до этого я говорил, что ни один из моих советов не требует практики — я лгал. Попробуйте эти упражнения:
- Сделайте в фотошопе десять квадратов в ряд и заполните их черным цветом в радиусе прозрачности от нуля до ста. Под ними сделайте десять пустых квадратов. Попробуйте оттенить нижние квадраты, чтобы выровнять основные квадраты. Попробуйте с другими кистями и попрактикуйтесь с чувствительностью нажатия пера.
- Попробуйте написать что-нибудь, алфавит или просто текст. Начните с больших размеров букв, а потом продолжайте их уменьшать. Это позволит вашей руке привыкнуть к плашнету, также как и глазам к экрану во время рисования.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
Дополнительные ресурсы
Смотрите также:
Хитрости рисования
Как нарисовать графику для игры «Супер Марио»
jwinters.ru
Двумерная графика для игр DirectX — Windows UWP applications
- Время чтения: 5 мин
В этой статье
В этом разделе обсуждаются двумерная растровая графика и эффекты, а также способы их использования в вашей игре.We discuss the use of 2D bitmap graphics and effects, and how to use them in your game.
Двухмерная графика является подмножеством трехмерной графики, которая обрабатывает двухмерные примитивы или точечные рисунки.2D graphics are a subset of 3D graphics that deal with 2D primitives or bitmaps. В более общем смысле она не использует координату Z тем способом, которым ее может использовать игра с трехмерной графикой, так как игра обычно ограничена плоскостью x-y.More generally, they don’t use a z-coordinate in the way a 3D game might, since the game play is usually confined to the x-y plane. Иногда она использует технологии трехмерной графики для создания визуальных компонентов, а также обычно ее проще разрабатывать.They sometimes use 3D graphics techniques to create their visual components, and they are generally simpler to develop. Если вы новичок в сфере игр, вам будет гораздо проще начать с двухмерных игр, а при разработке двухмерной графики вы овладеете работой с DirectX.If you are new to gaming, a 2D game is a great place to start, and 2D graphics development can be a good place for you to get a handle on DirectX.
В DirectX можно разрабатывать двухмерную игровую графику с помощью Direct2D, Direct3D или сочетая их.You can develop 2D gaming graphics in DirectX using either Direct2D or Direct3D, or some combination. Многие из полезных классов для разработки двухмерных игр содержатся в Direct3D, например класс Sprite.Many of the more useful classes for 2D game development are in Direct3D, such as the Sprite class. Direct2D — это набор программных интерфейсов, предназначенных прежде всего для пользовательских интерфейсов и приложений, для которых нужна поддержка рисования примитивных фигур (таких как круги, линии и плоские многоугольники).Direct2D is a set of APIs that primarily target user interfaces and apps that require support for drawing primitives (such as circles, lines, and flat polygon shapes). Наряду с этим Direct2D предоставляет набор эффективных и высокопроизводительных классов и методов создания игровой графики, особенно при проектировании наложений, интерфейсов игр и элементов HUD, а также создания множества двухмерных игр — от простых до довольно детализированных.With that in mind, it still provides a powerful and performant set of classes and methods for creating game graphics as well, especially when creating game overlays, interfaces, and heads-up displays (HUDs) — or for creating a variety of 2D games, from simple to reasonably detailed. Тем не менее эффективнее всего при создании двухмерных игр использовать элементы из обеих библиотек, и именно об этом подходе к разработке двухмерной графики пойдет речь.The most effective approach when creating 2D games, though, is to use elements from both libraries, and that’s the way we will approach 2D graphics development in this topic.
Краткий обзор основных понятийConcepts at a glance
До возникновения современной трехмерной графики и оборудования, которое ее поддерживает, игры были в основном двухмерные, а большинство графических приемов осуществлялось передвижением блоков памяти — обычно массивов данных о цветах, которые переводились или преобразовывались в пиксели на экране в масштабе 1:1.Before the advent of modern 3D graphics and the hardware that supports it, games were primarily 2D, and many of their graphics techniques involved moving blocks of memory around — usually arrays of color data that would be translated or transformed to pixels on the screen in a 1:1 fashion.
В DirectX двухмерная графика является частью 3D-конвейера.In DirectX, 2D graphics are part of the 3D pipeline. Сегодня доступен намного более широкий диапазон разрешений экрана и графического оборудования, и ваш двухмерный графический процессор должен поддерживать их без значительных изменений в точности.There is a much greater variety of screen resolutions and graphics hardware available, and your 2D graphics engine must be able to support them without a significant change in fidelity.
Ниже представлены несколько основных понятий, с которыми следует ознакомиться до начала разработки двухмерной графики.Here are a few of the basic concepts you should be familiar with when starting 2D graphics development.
- Пиксели и растровые координатыPixels and raster coordinates. Пиксель — это единичная точка на растровом дисплее, положение которой на дисплее определяют ее собственные координаты x и y.A pixel is a single point on a raster display, and has its own (x, y) coordinate pair indicating its location on the display. (Термин «пикселей» часто используется как взаимозаменяемые между физические пиксели, которые составляют отображение и адресуемой памяти элементов, используемых для хранения значений цветов и альфа-пикселов, перед их отправкой на экран.) Растровые считается прямоугольной сетки пикселей элементов, которой часто соответствия 1:1 с физической пиксельную сетку дисплея интерфейсами API.(The term «pixel» is often used interchangeably between the physical pixels that comprise the display and the addressable memory elements used to hold the color and alpha values of the pixels before they are sent to the display.) The raster is treated by APIs as a rectangular grid of pixel elements, which often has a 1:1 correspondence with the physical pixel grid of a display. Отсчет в растровой системе координат начинается из левого верхнего угла, пиксель с координатами (0, 0) находится в левом верхнем углу сетки.Raster coordinate systems start from the upper left, with the pixel at (0, 0) in the upper leftmost corner of the grid.
- Точечная графика (иногда называемая растровой графикой) состоит из графических элементов, представленных прямоугольной сеткой пиксельных значений.Bitmap graphics (sometimes called raster graphics) are graphic elements represented as a rectangular grid of pixel values. Спрайты — вычисляемые массивы пикселей, управляемые независимо от растра — являются одним из типов растровой графики, обычно используемой для активных элементов фоновых независимых анимированных объектов в игре.Sprites — computed pixel arrays managed independent of the raster — are one type of bitmap graphic, commonly used for the active characters or background-independent animated objects in a game. Различные кадры анимации для спрайта представлены в виде набора растровых изображений, называемых «листами» или «пакетами».The various frames of animation for a sprite are represented as collections of bitmaps called «sheets» or «batches.» Фоновыми называются более крупные растровые объекты того же разрешения, что и растр экрана, или выше; они часто служат задником игрового поля.Backgrounds are larger bitmap objects that are the same resolution or greater than that of the screen raster, and often serve as the backdrop(s) for a game’s playfield.
- Векторная графика использует геометрические примитивы, такие как точки, линии, круги и многоугольники, для определения двухмерных объектов.Vector graphics are graphics that use geometric primitives, such as points, lines, circles, and polygons to define 2D objects. Они представлены не в виде массивов пикселей, а в виде математических уравнений, которые определяют их положение в двухмерном пространстве.They are represented not as arrays of pixels, but as the mathematical equations that define them in a 2D space. Они не обязательно должны соответствовать пиксельной сетке дисплея в масштабе 1:1 и должны быть преобразованы из системы координат, в которую вы их преобразовали, в растровую систему координат дисплея.They do not necessarily have a 1:1 correspondence with the pixel grid of the display, and must be transformed from the coordinate system that you rendered them in into the raster coordinate system of the display.
- Преобразование происходит, когда вы берете точку или вершину и вычисляете ее новое положение в той же системе координат.Translation is when you take a point or vertex and calculate its new location in the same coordinate system.
- Масштабирование происходит, когда вы увеличиваете или сжимаете объект на основе определенного коэффициента.Scaling is when you enlarge or shrink an object by a specified scale factor. При работе с векторным изображением вы уменьшаете и увеличиваете вершины его компонентов, при работе с точечным изображением вы увеличиваете или уменьшаете пиксельные элементы.With a vector image, you shrink and enlarge its component vertices; with a bitmap, you enlarge the pixel elements or diminish them. При работе с растровым изображением вы теряете данные о пикселях, когда уменьшаете изображение и увеличиваете отдельные пиксели, когда увеличиваете изображение при приближении.With bitmap images, you lose pixel data when the image shrinks, and you enlarge the individual pixels when the image is scaled closer. В последнем случае вы можете выполнить операции по интерполяции цвета пикселей, например билинеарную фильтрацию, чтобы сгладить резкие переходы цвета между увеличенными пикселями.For the latter, you can use pixel color interpolation operations, like bilinear filtering, to smooth out the harsh color boundaries between the enlarged pixels.
- Вращение происходит, когда вы вращаете объект вокруг определенной оси или осей.Rotation is when you rotate an object about a specified axis or axes. При работе с векторным изображением вершины геометрических фигур умножаются по матрице вращения, чтобы получить повернутую вершину; при работе с растровым изображением можно использовать различные алгоритмы, каждый из которых дает большую или меньшую степень точности результатов.With a vector image, the vertices of the geometry are multiplied against a rotation matrix to obtain the rotated vertex; with a bitmap image, different algorithms can be employed, each with a lesser or greater degree of fidelity in the results. Как и при масштабировании и преобразовании, существуют программные интерфейсы, специально разработанные для операций вращения.As with scaling and translation, there are APIs specifically for rotation operations.
- Преобразование происходит, когда вы берете одну точку или вершину одной системы координат и высчитываете соответствующую ей точку или вершину в другой системе координат.Transformation is when you take one point or vertex in one coordinate system and calculate its corresponding point or vertex in another coordinate system. Это относится к преобразованию, масштабированию, вращению, а также другим операциям, при которых происходит вычисление координат.This includes translation, scaling, and rotation, as well as other coordinate calculation operations.
- Обрезка происходит, когда вы убираете часть растровых изображений или геометрических фигур, которые находятся вне видимой зоны дисплея или скрыты объектами с более высоким приоритетом просмотра.Clipping is when you remove portions of bitmaps or geometry that are not within the viewable area of the display, or are hidden by objects with higher view priority.
- Буфер кадров — это область памяти, часто непосредственно в памяти графического оборудования, которая находится в итоговой растровой карте, которую вы будете выводить на экран.The frame buffer is an area in memory — often in the memory of the graphics hardware itself — that contains the final raster map that you will draw to the screen. Цепочка буферов является набором буферов, при использовании которой вы строите изображение в последнем буфере, а когда изображение готово, вы «переключаетесь» в первый буфер и отображаете его.The swap chain is a collection of buffers, where you draw in a back buffer and, when the image is ready, you «swap» it to the front and display it.
Вопросы разработкиDesign considerations
Разработка двухмерной графики является прекрасным способом ознакомиться с принципами разработки в Direct3D и позволит вам больше времени уделить изучению других важных аспектов создания игр, таким как звуковое оформление, элементы управления и механика игры.2D graphics development is a great way to get accustomed to developing with Direct3D, and will allow you to spend more time on other critical aspects of game development: audio, controls, and the game mechanics.
Всегда стройте изображение в заднем буфере.Always draw to a back buffer. Если вы будете строить изображение непосредственно в вашем буфере кадров, оно будет отображаться при получении сигнала для отображения (обычно поступающего каждую 1/60 секунды), даже если ваша операция построения изображения еще не была завершена!Drawing directly to your frame buffer means that your image will be displayed when the signal for display is received (usually every 1/60th of second), even if your drawing operation hasn’t completed!
Настройте ваш графический процессор таким образом, чтобы он поддерживал широкий диапазон разрешений, от 1024×600 до 1920×1080 (или выше).Design your graphics engine to support a good selection of resolutions, from 1024×600 to 1920×1080 (or higher). Аудитория будет благодарна вам, если ваша игра будет поддерживать основное разрешение их ЖК-мониторов, особенно при использовании двухмерной графики.Your audience will thank you if you support their LCD monitor’s native resolution, especially with 2D graphics.
Хорошая прорисовка станет вашим основным преимуществом, особенно с точки зрения визуальных эффектов.Great artwork will be your greatest asset, when it comes to visuals. Возможно, вашей растровой графике не хватает достоинств фотореалистичных визуальных эффектов трехмерной графики, использующих самые современные характеристики шейдерных моделей. Однако великолепная прорисовка изображений высокой четкости способна ничуть не хуже передать стиль и индивидуальность разработчика — причем с намного меньшими потерями в производительности.While your bitmap graphics may lack the punch of 3D photorealistic visuals using the latest shader model features, great high-resolution artwork can often convey as much or more style and personality — and with far less of a performance penalty.
СсылкаReference
docs.microsoft.com
Принципы рендеринга 2D изображения — тогда и сейчас — 2D-графика — Статьи по созданию игр
 Вы играете в игры? Уверен что да, иначе на gcup вам делать нечего. А знаете ли вы как рисуется ваш спрайт или фон когда вы его помещаете в Game Maker или Unity? Цель данной статьи: объяснить новичкам о том как рендерится 2D изображение.
Вы играете в игры? Уверен что да, иначе на gcup вам делать нечего. А знаете ли вы как рисуется ваш спрайт или фон когда вы его помещаете в Game Maker или Unity? Цель данной статьи: объяснить новичкам о том как рендерится 2D изображение.Итак, что же мы привыкли считать за 2D? Когда вся графика на экране плоская, растровая или векторная. Это утверждение было верно лет 20 назад. Но давайте немного к истории:
Изначально, когда был MS-DOS и никакого API для рисовании графики не было всё рисовали прямо в фреймбуффер. Фреймбуффер — участок памяти, в котором располагаются пиксели. Этот участок обычно находится на видеокарте и отвечает за то что сейчас отображается на экране. То есть чтобы отобразить что то на экране достаточно скопировать скажем спрайт из одного участка памяти в другой. Но всё не так просто. Если просто взять и очищать фреймбуффер, затем рисовать спрайт каждый кадр то картинка будет мерцать, потому что картинка не подготавливается а сразу рисуется на экран, и это вызывает мерцание. Поэтому обычно выделяли массив размером Width * Height * кол-во компонентов цвета, куда всю эту графику рисовали, а затем этот массив копировали в фреймбуффер. Этот метод называется двойной буферизацией.
Когда рисуется спрайт на экран, он копируется из одного участка памяти в другой. Этот метод называется блиттинг. Большинство игр того времени использовали блиттинг, но сейчас блиттинг почти нигде не используется. Потому что теперь он не нужен, теперь 2D — это частный случай 3D. Теперь всё гораздо проще: рисуем плоскость, накладываем на неё текстуру и всё. Но ведь был же DirectDraw спросите вы. Был. Но 3D использовать просто удобнее. Например вы сможете рисовать 3D меши в 2D сцене. Вы сможете использовать всю мощь пиксельных шейдеров для создания различных эффектов. Вы сможете использовать частицы(при софтварном рендеринге, а ускорение 2D уже давно убрали из видеокарт много частиц с приемлемым FPS рендерить не получится).
Именно так сейчас и работает 2D графика в играх.
И каждый раз когда вы помещаете спрайт в Unity вы помещаете Plane. И на самом деле ваша игра — 3D.
Вот я и описал то как работает 2D графика в этой короткой статье. Большая часть это конечно история, но я думаю все поняли как она работает.
gcup.ru
Какие инструменты лучше всего использовать для создания 2д графики и анимации под юнити?
Нужно сделать 2д графику для игры под юнити.
Вот встал вопрос, какой инструмент лучше для этого подходит.
Само собой для рисования самих спрайтов использовать фотошоп(наверно).
А вот для анимации голову ломаю, не улавливаю сути.
Как я понял для 2д игр используют в основном покадровую анимацию, которую в свою очередь делают тремя способами. Либо все спрайты рисуют в ручную(как я понял популярно в пиксель арте), либо с помощью инструментов перетаскивания слоев отдельных частей персонажа(там ножку подкрутят, там руку занесут, и типа походка получилась), либо полноценно с помощью скелетной анимации которая идеально функционирует, но офк как бы сложнее ибо настроить еще все ключи нужно, но на выходе можно анимации сделать очень много и быстро.
Вот тут не могу понять
1. Что собственно выбрать? По идеи все зависит от того, сколько я хочу использовать графики в игре, если не много анимации будет то достаточно покадрово спрайты вручную сделать, и делов.
А если хочу делать много анимации, и качественной, то лучше использовать метод скелетной анимации, так?
2. Почему нельзя скелетную анимацию полностью использовать в игре, почему только делают покадровую нарезку, ведь анимация получается не такая идеальная, вопрос в ресурсозадратах? Насколько большое различие? Или скелетная анимация и в 3д играх тоже как бы покадровая? С пониманием этим вопросом у меня проблема(((
3. Допустим я хочу проработать своего персонажа с большим количеством анимации, поэтому выбираю скелетную, дабы добротно получилось, какой инструмент лучше всего для этого подойдет?
Я так понимаю программы для 3д моделирования так же отлично подходит и для 2д, тот же блендер, 3дсмакс, cinema 4d, maya, или крутые и дорогие программы именно для 2д анимации, spine и anime studio, какие основные критерии используют для выбора инструмента создании 2д анимации. И опять же, вроде как в юньке самой тоже можно делать ту самую покадровую скелетную анимацию с помощью mecanim(только еще не понял, кости можно прям в ней делать, или обязательно портировать модельку из 3д редакторов), так зачем использовать другие программы если можно обойтись средствами в юньке?
Плюс есть платные ассеты на ту же юнити для скелетной анимации
Что выбрать? Сложнааа, 2 день гугл рою и в ру сегменте инфы про этом совсем прям чет мало
- Вопрос задан
- 1705 просмотров
toster.ru


Оставить комментарий